Assalamu'alaikum...
Pagi yang sehat!
Hari ini kita akan belajar mengenai cara pembuatan menu dengan CSS.
Caranya sangat mudah dan hanya membutuhkan ketelitian saja.
Oke buat terlebih dahulu sebuah DIV sebagai tempat meletakkan list/daftar menunya.
<div id="top-menu">
</div>
kemudian berikan style atau gaya pada ID top-menu tersebut seperti di bawah ini :
#top-menu {
width: 960px; /* lebar */
overflow: auto; /* tinggi otomatis */
background: orange; /*latar belakang orange */
}
Silahkan di save dan jalankan.
Maka, saat dijalankan belum kita dapati tampilannya. oleh karena itu mari kita buat daftar menunya dengan menggunakan unorderlist dan menempatkannya di dalam DIV top-menu seperti berikut ini :
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
Save dan jalankan.
Hasilnya seperti berikut ini :
Nah, sekarang kita berikan gaya juga pada unorderlistnya dengan memberikan code CSS seperti berikut ini :
#top-menu ul {
margin: 0px;
padding: 0px;
}
Keterangan :
#top-menu ul diberikan untuk menetapkan ul yang berada di dalam ID top-menu.
Jadi jika kita memiliki lebih dari 1 daftar menu selain di dalam ID top-menu tidak akan terpengaruh. Margin dan padding di berikan nilai 0px (pixel) karena default dari browser memberikan margin dan padding yang berbeda.
Hasilnya :
Kemudian untuk membuat daftar menunya mengarah ke samping kita berikan float pada list menunya seperti ini :
#top-menu ul li {
float: left;
}
Hasil :
Kemudian berikan jarak antara text dengan sisi bagian dalam dari ID top-menu.
#top-menu ul li {
float: left;
padding: 5px 10px;
}
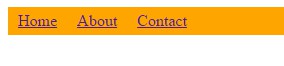
Hasilnya :
Kemudian berikan gaya juga pada link yang berada pada daftar menunya.
#top-menu ul li a {
color: #000;
text-decoration: none;
}
Keterangan :
color untuk memberikan warna tulisan.
#000 warna hitam untuk decimal.
text-decoration dengan nilai none digunakan untuk menghilangkan garis bawah.
Hasilnya :
Sekarang kita berikan sedikit effect dengan mengubah warna background pada saat cursor mouse berada di atas daftar menu tersebut :
Hasil akhirnya :
Kode keseluruhan :
CSS
<style type="text/css">
#top-menu {
width: 960px;
overflow: auto;
background: orange;
}
#top-menu ul {
margin: 0px;
padding: 0px;
}
#top-menu ul li {
float: left;
padding: 5px 10px;
}
#top-menu ul li a {
color: #000;
text-decoration: none;
}
#top-menu ul li:hover {
background: #eee;
}
</style>
HTML
<div id="top-menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
Oke terima kasih!!
Jangan sungkan untuk bertanya dengan mengisi kotak komentar di bawah postingan ini!!!
Terima Kasih :
#Admin






No comments:
Post a Comment